
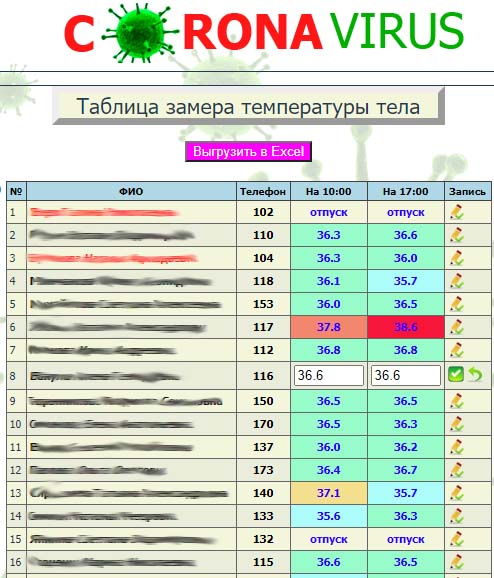
Для перевода GridView в режим редактирования необходимо прописать строку - AutoGenerateEditButton="True", при этом в GridView появляется первая колонка с кнопками-ссылками на английском языке "Edit", а при нажатии на ссылку появляются надписи Update и Cancel. Но поскольку пользователи обычно не знают английского языка, то приходится по сто раз объяснять что эти надписи обозначают. Но есть выход.
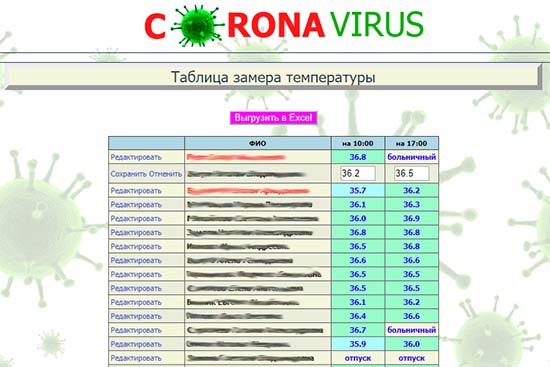
Чтобы переименовать кнопки Edit, Update, Cancel в русские названия, можно воспользоваться следующими шаблонами.
<asp:TemplateField ShowHeader="False">
<EditItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server"
CommandName="Update" Text="Сохранить"></asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server"
CommandName="Cancel" Text="Отменить"></asp:LinkButton>
</EditItemTemplate>
<ItemTemplate>
<asp:LinkButton ID="LinkButton3" runat="server"
CommandName="Edit" Text="Редактировать"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
При этом строку в GridView - AutoGenerateEditButton="True" необходимо убрать, либо указать "False"
Если потребуется взамен гиперссылок установить кнопки в виде иконок, тогда можно несколько изменить коды шаблона:
<asp:TemplateField ShowHeader="False">
<EditItemTemplate>
<asp:ImageButton ID="ImageButton1" runat="server"
ImageUrl="./update.png"
ToolTip="Обновить" CommandName="Update"></asp:ImageButton>
<asp:ImageButton ID="ImageButton2" runat="server" ImageUrl="./cancel.png"
ToolTip="Отменить" CommandName="Cancel"></asp:ImageButton>
</EditItemTemplate>
<ItemTemplate>
<asp:ImageButton ID="ImageButton3" runat="server" ImageUrl="./edit.png"
ToolTip="Редактировать" CommandName="Edit"></asp:ImageButton>
</ItemTemplate>
</asp:TemplateField>