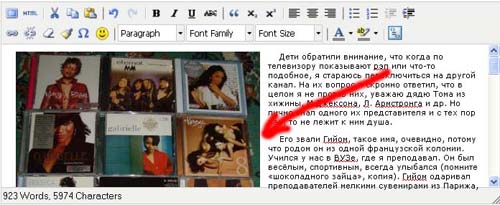
Зачастую многие пользователи блога на движке BlogEngine.net, вставляя картинки в свои публикации наблюдают, что границы картинок или фотографий подходят вплотную к размещаемому тексту. Вот так:

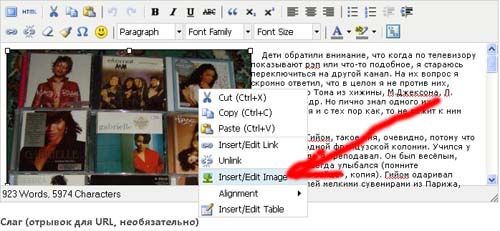
Чтобы исправить ситуацию необходимо проделать ряд несложных действий. А именно, в режиме редактирования навести курсор мышки на саму картинку и нажать правую кнопку, в результате чего откроется контекстное меню:

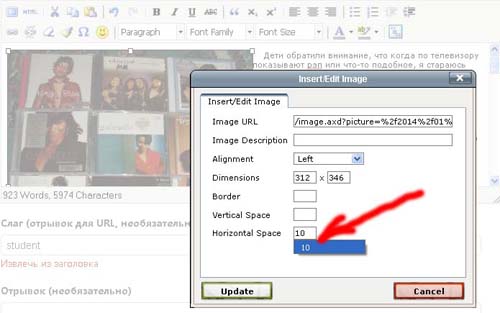
В этом меню выбираем опцию Insert/Edit Image, после чего открывается окно свойств редактируемой картинки:

В этом меню необходимо вписать необходимые значения отступов по горизонтали и вертикали, но как правило требуется указать только горизонтальный отступ т.к. по вертикали за счет переноса строк отступ по-умолчанию получается достаточной величины.
Кроме того, в этом окне свойств картинки можно ввести описание самой картинки, ее расположение относительно листа, толщину окантовочной рамки и отрегулировать размеры, правда размеры гораздо удобнее регулировать "ратягиванием-сжатием" непосредственно мышкой.
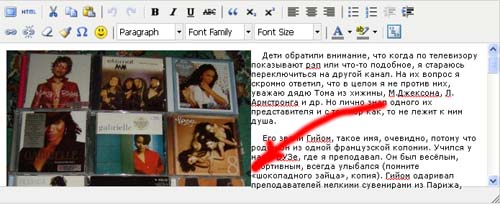
После этих несложных операций устанавливаются необходимые свойства вставляемой в текст картинки.